Welcome to part 5 of our series of tutorials on building a website with MODx CMS. So far we’ve looked at:
Part 1: Introduction to MODx
Part 2: Installing MODx
Part 3: Working with Templates
Part 4: Introducing Chunks
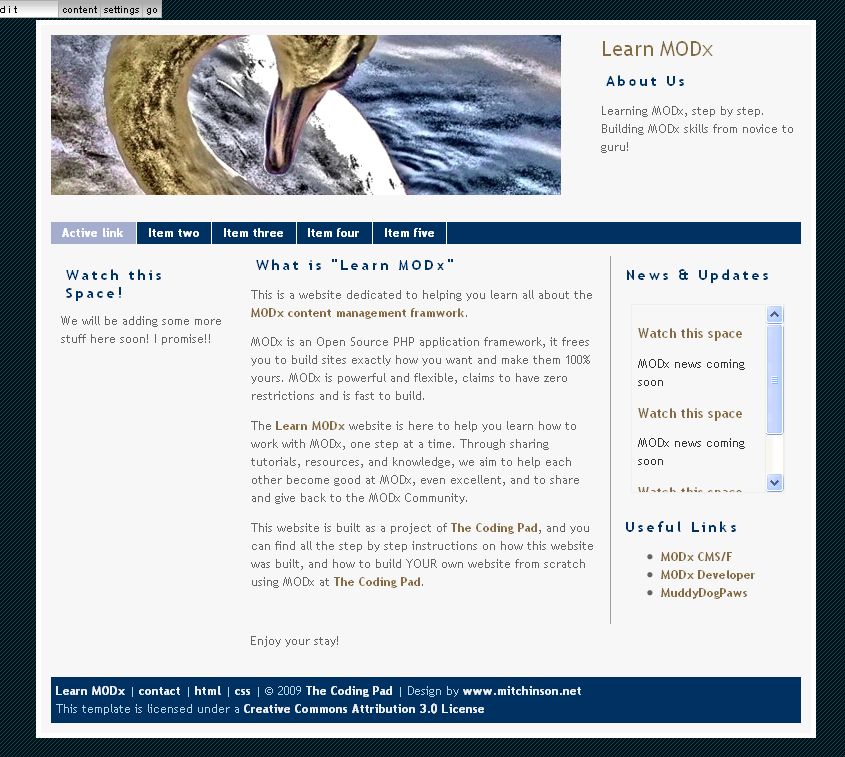
As we work through these tutorials, we’re building a MODx resource site called Learn MODx. In the last installment we introduced chunks and learned how to use them to clean our template and make it more manageable. So far our website looks like this: (you can click on the images to see a larger view)
Today, we’re going to introduce snippets and learn how to use them to add functionality to our website using one simple example. At this point in our tutorial, if you’ve been following along, our website navigation is simply cosmetic and the links don’t really lead anywhere. We’re going to use a snippet to rectify that and make our site navigable from the horizontal menu links.
What is a snippet?
Snippets are bits of code to perform some dynamic action, such as retrieve data from a database or read from the SESSION values or a cookie. They provide the ability to separate “business logic” from the layout and presentation of your web page. (MODx Wiki)
When we installed the core MODx install, we had the choice to install some snippets along with it, and we opted to install all the ones that were listed. If you didn’t install any of these and find that you need them, you can find them and more on the Extras page on the MODx website (under MODx Addons.
There are two ways to call snippets: [[Snippet]] or [!Snippet!]. If you use the [[ ]], then the Snippet will be cached. But if you use the [! !] call, the Snippet will be uncached. This quote from the MODx documentation explains it better than I possibly could 🙂
Now when you have some dynamic content on the page, i.e. snippets and you call them using [[Snippet]], they will be cached. They’ll run only at the first request and after that, its all coming from cache. If you change some parameters on your cached snippet call on a cached document, you might not see the changes because it’s not parsed on every request. But you can force the snippet to run on every request even if the document itself is cached by using [!Snippet!] call (note the ! chars). Then your snippet will be parsed on every visit to the page. Or you could set the whole page to be uncached at the “Page settings” tab (uncheck cacheable). Then it doesn’t matter if the snippet calls are [[cached]], because the entire document will be parsed on every request regardless. (http://svn.modxcms.com/docs/display/MODx096/Document+Caching)
Snippets can take on arguments/parameters to customize and refine their behavior, and you’ll see this as we work through these tutorials. It’s always a good idea to read through the documentation for any snippet you use so that you can learn how to install and use it correctly, and how to use it’s arguments to exploit it’s full power.
The Wayfinder Snippet
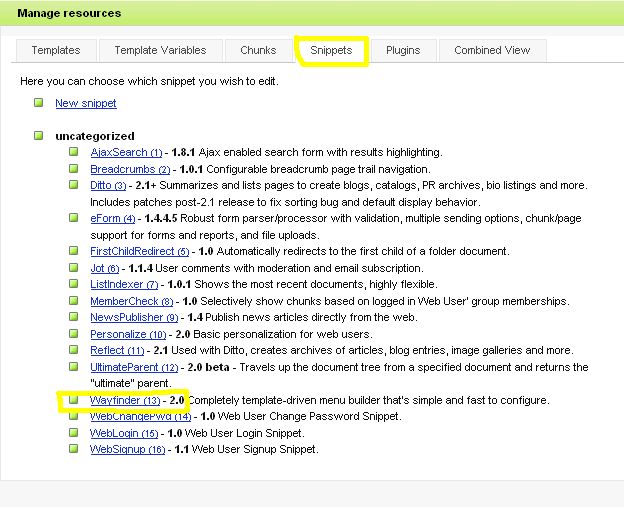
For our menu to work, we’re going to use the Wayfinder snippet, which is a menu snippet. This is one of the snippets that we installed during our MODx installation. To make sure you have it installed, navigate in your site admin backend to Resources -> Manage Resources -> Snippets.
If you don’t have it, then you need to go to the MODx website, download the Wayfinder snippet, and follow the installation instructions.
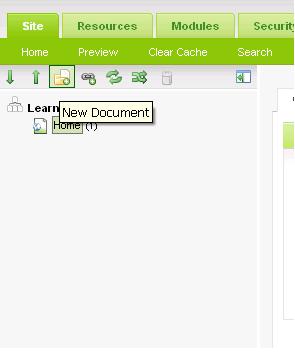
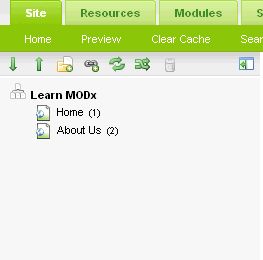
Before we proceed with our snippet, let’s add some pages to our website so that our navigation has several items to list. In the document tree, click on Learn MODx. This will allow you to create a page in the root. Then click on the New Page icon as shown:
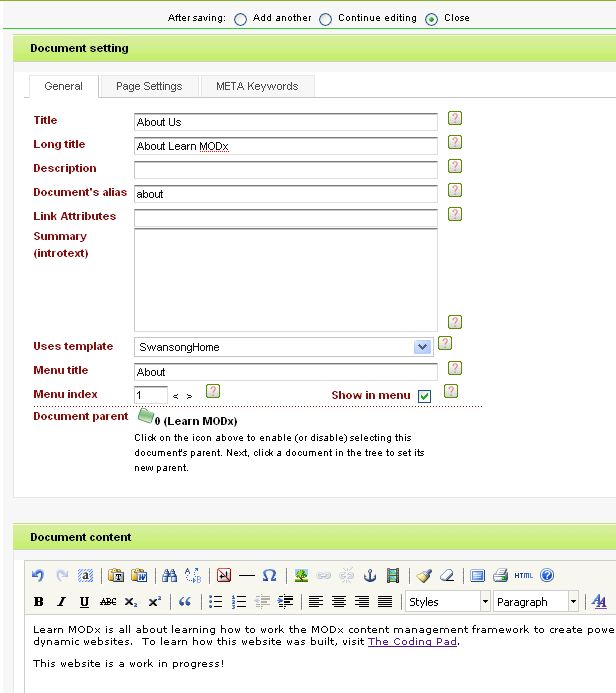
Go ahead and create a page titled “About Us”. This page is going to contain some basic information about our site.
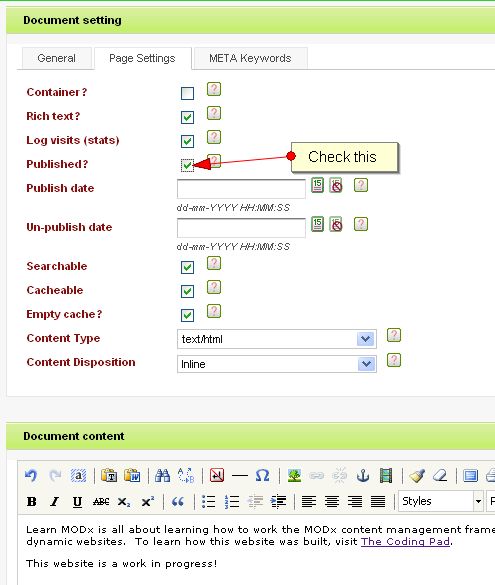
Remember you need to specify the template as swansong. The next thing you need to make sure is that your page is published. MODx pages are not published by default when you save them, so you need to check this box on the Page settings tab.
You can change this default behavior in the site configuration, but I’m not going to do that right now. Let’s save our page, and we now have two pages in our document tree.
Now that we have two pages to start with, let’s call our Wayfinder snippet and create our navigation. Remember our menu is in the header chunk, so go ahead and open that chunk.
When we call the Wayfinder snippet, we need to add some arguments/parameters to this basic call to make it do what we need it to. All we want is the primary links at this point, so we need to tell Wayfinder not to go any deeper than the first level. Also, because it’s possible to create menus for child pages of any page we create, we need Wayfinder to know what our starting point is. All this will become a lot clearer as we progress in building our site and add child pages and secondary menus, but for now, we’ll stick with the basics.
For a comprehensive guide on Wayfinder, you can download the free Wayfinder ebook by Kongondo, at the MODx forum: http://modxcms.com/forums/index.php/topic,34176.0.html
Alright, so based on my requirements above, my Wayfinder Snippet will simply need to have two arguments, startId to tell it where in the Document tree to start building the menu from, and the level argument to tell it how deep to go in the document tree. Again, these will become clearer as we build different menus for our website. For now, I want the menu to be built from the root, the first level only. So my startId will need to be 0 (zero) and my level will be 1 since I only want the first level of links. Here is what my Wayfinder snippet call will look like:
[[Wayfinder? &startId=`0` &level=`1`]]
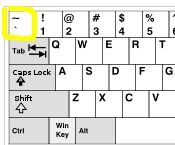
Look carefully at the syntax here: Note that that you put a ? sign right after Wayfinder with no space between them, and then each argument is preceded by the ampersand sign (&). Note also that those are back ticks `, not apostrophes or quotes. In the standard English keyboard layout, the back tick is found right above the Tab key:
Alright, let’s replace the menu links in our template with our Wayfinder call. In the header chunk, replace:
<ul id="navlist"> <li id="active"><a href="#" id="current">Active link</a></li> <li><a href="#">Item two</a></li> <li><a href="#">Item three</a></li> <li><a href="#">Item four</a></li> <li><a href="#">Item five</a></li> </ul>
with
[[Wayfinder? &startId=`0` &level=`1`]]
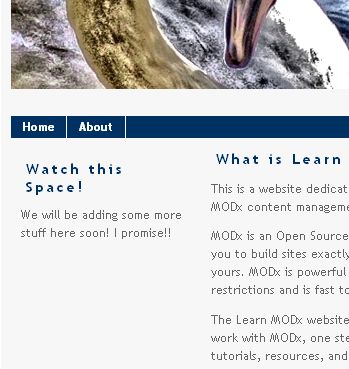
Save the chunk and then navigate to your site, and you’ll see the navigation is now actually functional, and you can navigate between our two pages, Home and About.
Any pages you add to the root of the site will now appear on this menu. If you don’t want a page to appear in the menu all you have to do is uncheck the box in the page creation screen that says “Show in Menu”. We will be revisiting the Wayfinder snippet in future tutorials as we build more pages and more navigation links on different sections of our websites.
In this post we’ve started touching on the basics of what snippets are and how we can use them to add functionality to our MODx site. I used the Wayfinder snippet as an example to make our site navigation functional, removing the old links that didn’t go anywhere and calling the Wayfinder snippet to show our primary links and allow us to navigate the main portions of our site. Our website now looks like this:
As you continue to venture into MODx, you will find that a lot of the power of MODx lies in the ability to create and call snippets. We’re going to continue this series using different snippets to add all kinds of functionality to our website, including search, a blog, secondary menus, aggregation, and so on. We will also introduce Template Variables (also known as TVs) in the next couple of posts as we continue to build our MODx resource site.
For now, I recommend that you get a hold of the free Wayfinder ebook by MODx community member Kongondo so that you can continue to explore Wayfinder. The link is in the “More Reading” section at the end of this post. Also remember to grab your copy of the MODx Web Development book.
Stay tuned for the next installment of our MODx tutorial for beginners.
More Reading
http://svn.modxcms.com/docs/display/MODx096/Adding+Snippets
http://svn.modxcms.com/docs/display/MODx096/Snippets
http://svn.modxcms.com/docs/display/MODx096/Document+Caching – On Document Caching
http://www.muddydogpaws.com/development/wayfinder/features.html
http://modxcms.com/forums/index.php/topic,34176.0.html – Free Wayfinder ebook









Thank you so much for these tutorials! I had managed to install MODx and port part of a template into it a week or so ago, but I wasn’t sure MODx was the way forward for me. I’ve gone back to it this afternoon after reading your tutorials, and am feeling much more confident about using MODx now. Thanks again!
AspenDew
Thanks for the feedback. I’m glad you’re finding the tutorials helpful!
I had a difficult time getting started and wrapping my head around the MODx basics, but once I did it was like an amazing breath of clean fresh air! Went clear straight to my head! 🙂
I am hoping these tutorials will be eye opening and help people get over that initial hump of learning MODx so that they are motivated to learn and explore more.
thanks again for the feedback!
mary
I’m
Hi again
A big thank you
MODx is a black box and you opend that black box to novices like me in finding out the great capability which it says to be a reality.
Awaiting your next module
I’ve followed this tutorial up to the snippets portion using my own template instead of the swansong one and everything has gone smoothly up to this point except for the menu doesn’t link to the pages created it goes back to the home page everytime. What did I do wrong?
nooktan
What’s the code for your original navigation and what does your Wayfinder call look like?
mary
I used the same menu code in swansong except I added more pages and changed the text to reflect this. I also tried changing the # in the href tag to different paths but I’m not sure where the newly created pages reside.
I used the same wayfinder call in the tutorial
nootkan,
Try clearing your modx website cache. The Wayfinder call as I wrote it is called cached. This may be the problem. Let me know if it doesn’t work and we’ll troubleshoot it some more.
mary
No that didn’t work. I also unchecked the cachable box for each document but that didn’t work either. I see the /index.php?id=4 at the end of each page that I click to with the appropriate id for each page but the content is still the home page or index page. I would post a link but I don’t want anyone else to see the site as it is in demo right now in my webdev folder.
I think I figured out your problem was in the template file. You had forgotten to replace your main content area text with [*content*], hence the frustrating problem 🙂
mary
I accidentally created a page that was at a sub-level of the first page, turning the first page into a folder. I can’t figure out how to undo my mistake. Do you cover this in a later tutorial? Otherwise, thanks for the great tutorial!
Ian
This is actually pretty easy to correct. I have written a quick tutorial to show you how to do it since I can’t put screenshots in the comments. 🙂
Quick Fix – How to Change a Document’s Parent in MODx
mary
Thank you very much for this excellent tutorial!
I tried to write a link to “The Coding Pad” in the content of page “About Us”.
After some attempts I found that need to select the text before pick the “insert link” pictograme.
Hi Mary!
I’ve encountered the same problem as nootkan above. I’ve cleared the cache as well with no improvement. Help!
Loving your MODx tutorial series!
Linda
I haven’t had a chance to figure out why this is happening. I took a look at nootkan’s site and intended to try to replicate his situation in my install, but unfortunately I haven’t had a chance to do so. I’m going to take a look again and try to find an answer for both of you.
Glad you’re enjoying the series!!
mary
Linda,
Take a look at your template and make sure that in the content area, you’re inserting the [*content*] template variable in place of the text. If you would like me to take a look and troubleshoot it for you let me know and I’ll email you for the details.
mary
I just want to let everyone know that after a few emails with Mary that my problem has been solved. A fresh copy of the .htaccess file did the trick.
Thanks again Mary!
Linda
Linda,
No problem! Glad I could help… even though you figured most of it out yourself 🙂
Good luck with the website!
mary
Mary,
I think I am having the same problem as Linda.
I am using Wampserver 2 for local host and the menu appears find but the link keeps coming up with error 404 “The requested URL /cema/engineering.html was not found on this server.” I have tried various Apache version but still same problem. Any ideas
Drew,
Do you have friendly urls turned on? This might be causing your problems. If you do have them turned on and want to keep them on, make sure your .htaccess file exists and is correct. Otherwise turn them off, clear the cache, and try again.
They’re under Tools->Configuration
mary
Mary
Turned off the friendly URLs as instructed and the site worked perfect. Grrr I,ve spent days trying to resolve this a big thank you.
If I was to use friendly URLs how can I check the .htaccess file exists???
regards
Drew
Drew
Glad that helped. MODx ships with a file named ht.access in the root. Rename that to .htaccess and see if it works. You may need to change some of the code depending on your settings. This should help:
for MODx 0.9.6.3 -> http://svn.modxcms.com/docs/display/MODx096/Friendly+URL+Solutions
for MODx 1.0+ -> http://svn.modxcms.com/docs/display/Evo1/Friendly+URL+Solutions
And I’ll be doing a tutorial on friendly urls soon.
mary
Mary
Cannot get the htaccess, trial both the one at the root of my cema site and the one that was blank at the wampserver but neither worked.
Switching off the friendly URL worked fine and will allow me to proceed with the website development and just need to wait for your tutorial on the htaccess . This tutorial is the best and most easiest to follow that I have found to date it just great for us newbies 🙂 keep up the good work
Drew
These tutorials are awesome and some of the clearest explanations I have seen. Great Job.
I think I am having the same problem as the other folks. When I use the wayfinder to create my menu, the menu links don’t point to new pages. The links are named correctly (straight from the doc tree) but they all point at localhost/modx
Any thoughts?
Zach
Thanks for the feedback 🙂 . Several things could cause this behavior. Are you developing on a live site or locally on your computer? If it’s a live site please post the url so that we can take a look. If not live, can you post your wayfinder code?
mary
I figured it out. I tried to change the URL formats to “pretty URLs” and it somehow backfired. When I removed pretty URLs, the links worked.
Thanks.
ah yes, another commenter had a similar issue in another post! Glad you were able to work that out, and thanks for coming back and sharing your solution! 🙂
I should definitely hurry up and write the friendly urls post!!
Still working my way through the tutorial, I’m so glad I was introduced to MODx, its really really easy to use, thanks again for the tutorials
Emma
I’m so glad that you’re enjoying these tutorials and learning from them!
Thanks for the feedback! 🙂
I am using version 0.9.6.3.
I performed this step:
In the header chunk, replace:
Active link
Item two
Item three
Item four
Item five
with
[[Wayfinder? &startId=`0` &level=`1`]]
And the menu options appear and they do work.
However, the menu options look like they are in a list. They do not appear in the blue bar.
suggestions?
Never mind. I figured it out.
Michael,
Sorry it took me a while to get back to you, I’ve been pretty tied up. I’m glad you were able to resolve your problem. If you don’t mind sharing what you found the problem to be, it would be great and helpful to other readers who may run into the same problem. 🙂
thanks
mary
Hi Mary
I’ve got the same problem as Michael. My navigation is shown as a bullet list instead of my horizontal styles one?
Micheal never explained how he got around it. What do you think???
Great tuts by the way. Just what i needed!
Neil
Thanks for the wonderfully clear tutorials.
Like couple of others above I’ve had trouble with snippets following your tuts in that only the level 0 menus displayed on the web page but none of level 1.
Editing snippet to [[Wayfinder? &startId=`0`]] did display the submenus but first 2 were positioned vertical instead of all horizontal.
My solution (and I suspect Michael’s as well) was to move all the files to level 0 until I find a permanent solution.
Regards.
Thank you so much for these tutorials. I have been working my way through them and they are great. Looks like you are covering adding search and user registration to the tutorials and that is great since I need that and have not wrapped my head around MODx enough yet.
Great tutorial, never knew a cms could be so easy to use.
Regarding mine and Michaels problem with the wayfinder and navigation menu….do this…
This is my normal unordered list menu:
HOME
ABOUT
PRODUCTS
POLICIES
CONTACT US
Now to add the wayfinder:
[[Wayfinder? &startId=`0` &level=`0`]]
This worked for me… :o)
Sorry about my last comment, i tried pasting my html but it didn’t show.
So…again….my htmll list looks like this:
< a href="index.htm">HOME< /a>
< a href="#">ABOUT< /a>
< a href="#">PRODUCTS< /a>
< a href="#">POLICIES< /a>
< a href="#">CONTACT US< /a>
Just replace the li tags only with the Wayfinder:
[[Wayfinder? &startId=`0` &level=`0`]]
Neil
thanks for sharing your solution. I added some spacing between the < and a href to allow your html code to show 🙂 mary
Hi MAry, fantastic tutorials! Think Ive finally found the right cms for me.
Hi, I have the same problem as previos speakers. My navigation appears as simple unstyled list, and that – [[Wayfinder? &startId=`0` &level=`0`]] solution doesn’t work for me..
my navigation looked like this –
item 1
item 2
and became like this –
[[Wayfinder? &startId=`0` &level=`1`]]
I’ve done everything right?
here, on the Image you can see what I mean, because the code didn’t display rigth..
I read a manual and found out the problem! the solution is
[[Wayfinder? &startId=`0` &level=`1` &outerClass=`menu`]]
Using this &outerClass=“ we assign to our menu any class we want
You shouldn’t need the &outerClass parameter. Looking at the image you supplied….did you try leaving the ul tag() in?
Just replacing the “li” tags with the wayfinder is enough as i have done it with three different sites now.
– Neil
yes, I’ve tryed, but this way the code is not valid, that’s why the solution that I found is better for me
Neil and Natasha, I’m not 100% sure about this but it may also depend on your css.
Hi,
Are you sure you didn’t delete by mistake the div id=”navcontainer”?
I had the same problem than you, because I deleted ul and li with the div id=”navcontainer”…
no, it’s not because of CSS, if you use Neil’s solution the code becomes like that –
-ul id=”menu”-
-ul-
-li- item -/li-
-/ul-
-/ul-
but this is wrong markup, you can check it through W3C validator
in my solution the code is
-ul id=”menu”-
-li- item -/li-
-/ul-
of course everyone can decide which solution is better for him, I just shared with solution thet I’ve found
Natasha
thanks for sharing your solution, much appreciated. I haven’t run into this so I can’t really make an intelligent comment about it at this point, but it’s good to know for future reference 🙂
thanks again
mary
Hi Natasha
Hey, if it works for you then your doing something right, but i am not sure what you mean about validation? All i do is replace the “li” tags and whatever else is inside them, with the wayfinder….
-ul id=”menu”-
[[Wayfinder? &startId=`0` &level=`1`]]
-/ul-
I don’t have any probs with invalid code then :0)
Had the same issue as Neil / Natasha but found if I left in the ul id=”menu” and closing the ul works.
Am alittle worried about W3C Validation however.
Great tutorial by the way, cant wait to read the next piece.
Many thanks. I followed all your tuto and modx is clearer for me. I now start with my own site.
I still have a problem with wayfinder :
I’d already made a template for wordpress and i inserted it in modx. Untill now it’s work.
I created a ckunk “menu”.
But when I replace code from template with wayfinder code, info are correct but I loose a part of layout. Before wayfinder, menu is : http://premium.atyka.com
Can you exmplain me where I should insert the wayfinder code ?
Many thank in advance…
P.S. : I order yesteday book you recommand.
Acutal
If you’re losing the layout of the menu it might be that you need to create templates for your wayfinder call that will allow it to allocate classes and format the menu the way you want it. Remember that Wayfinder is really just a snippet for handling lists, so you may sometimes need to do some further tweaking to make it work perfectly for your needs. Look at the page source of your MODx site and see if the code matches your template.
It might be helpful to watch the series of screencasts I made recently about porting a HTML/CSS template to MODx (https://codingpad.maryspad.com/2009/11/26/xhtml-css-to-modx-template-4/), you will see that I also lost my formatting when I created the menu with Wayfinder, and I had to go in and create templates for my Wayfinder call and then call them in using Wayfinder parameters.
Also, be sure to download and read Kongondo’s free ebook on Wayfinder that’s linked to at the end of this post.
Hi thanks for these tutorial they are great.
I was just wondering where do you change the
“index.php?id=2”
I have created this site in MODx
http://www.flashbanners.org.uk/index.php?id=2
This may sound like a silly question but Google tracking code, do we leave it in the chunk we set up for the header section?
Once again thanks I don’t think I would be sitting with MODx if I didn’t find these tutorials
Michael
Thanks for the feedback 🙂
For the url, I’m assuming you want to change the “index.php?id=2” to a friendly url? You would need to go into Site Configuration under Tools and enable friendly urls, and then in the root of your modx folder, rename the ht.access file to .htaccess. You can find some directions on the process here: http://wiki.modxcms.com/index.php/Friendly_URLs_Guide
For the Google tracking code, I usually place it in my footer chunk or in the template just before the tag, depending on how you’ve done your template. I don’t place it in the header chunk because I don’t want the site to have to wait to load the javascript for the tracker before loading the rest of my page.
Hope this helps. Please do ask if you have more questions.
mary
I got the same problems with the menu and wayfinder, I replaced the whole 1. Herren
with the Wayfinder code which you posted but the menu disappears 🙁 and I really don’t know what to do.
Michael
Not sure I understand what you mean. Do you have resources/pages already created in your MODx website? Are you putting the correct startID in your call?
mary
Hi Mary,
yes i made a new resource like it is in your tutorial and it has the Menu Index 1 and Resource Parent 0.
Then I used your [[Wayfinder? &startId=`0` &level=`1`]] code, deleted the whole li tag with the a href stuff and did put it in there. The menu disappears. Maybe I did it wrong and I have to put the wayfinder code between the li tags?
Forgot to say that I have got a dropdown menu, you can see the site without wayfinder here http://www.lav-tt.de
Michael
Did you select “Show in Menu” when you created the resource? Just making sure.
The other thing that could be happening here is that you’re losing your styling and hence the menu is not showing. The Wayfinder snippet handles lists, so you don’t need to put it in ul or li tags. If you’d like me to take a look at your backend and see if I can debug it for you I’d be happy to. Just shoot me an email using the contact form.
mary
I found your videotutorial and am watching it right now so I hope it will make things clearer because you lost your style too … I will watch it now 🙂
Michael
I’ve replied to your email, please check. I think I have an idea what may be causing your problem but I would need to take a look at the code.
thanks
mary
I didn’get any email from you and modx is blocked due too many… now wtf
Michael
I wrote to ask you what the username was to log in.
You can unlock and get back in, just follow the directions on the first post in this thread: http://modxcms.com/forums/index.php/topic,275.0.html
🙂
mary
Im currently working through the book “MODX Web Development” by Antano Solar John. Its great for learning MODX.
Mary
You rock! I spent weeks to get my head around and try to understand the MODx philosophy but your tutorial made it possible for me to understand it in one afternoon.
I simply cannot think of a better way of translating an idea than you do.
F A N tastic, I’m your new fan, indeed.
Just one thing, maybe you can help out, way back to “Drew Davidson” and others who got a 404 (the requested page cannot be shown…) – I tried to rename ht.access to .htaccess but it doesn’t allow me. It say this file format is reserved for the system.
I run MAMP on IMac 10.6.2 Snow Leopard) for local development
Any idea on how to get around this? (or should I just try to run a MODx installation on the live server and see if the menu links get rid of the 404. (maybe not a bad idea after all to take my “your” creation online to see it life?!)
Thanks a lot, Mary. I’m sure you are No1 reason for many happy MODx users and contribute to MODx growth and popularity!
Norbert,
Thanks much for the feedback! 🙂
I have never used Mamp, but if the OS X finder won’t let you rename the ht.access file, try using the command line, shell or whatever it’s called. I think the command for renaming is mv? Not 100% sure.
Let me know how it goes!
mary
Hello Mary
NOPE, this command doesn’t do anything. I also had other problems running shell commands in a way they don’t return anything, just like dead …
I have a 2 week old IMac 10.6.2 Snow Leopard … anything you know that would be completely changed to previous versions?
I tried to get some answers from mac dev center and mac forum but no success.
Thanks
Don’t really know the answer to this as I don’t use a Mac. You may want to ask on the MODx forums too, someone may have an answer for you.
mary
Yep – I am totally puzzled. I changed from “bash” to “tcsh” hoping I could do better and now it’s even worse … extreme strange. Tried to find some answers from mac forums, but there is absolute silence out there. Start wondering … 😉
Thanks Mary, for your input and help. Really appreciate it very much.
Hi Mary, it’s the pain again 😉
I am lost. Try to integrate WebLogin and Wayfinder in the header and donno know a thing how to go about. A sample of my header is here on http://wemseo.com/testserver/cb21/
It’s made up (on my local server) of 5 chunks. the first chunk has the drop-down login panel and the third chunk is the one with the changing slides and the 5 vertical nav-buttons.
I can imagin that I’d need to include the wayfinder call in that 3rd chunk which is called in the template by {{featurewrap}} I read so many posts and tutorial but I am not a PHP programmer and since there are dozens, maybe more possibilities to do that, I am really lost.
Offered even payment but no one seems to be interested.
Any idea how I could achieve my goals?
Thanks a lot
Hey Nobert
Will send you an email.
mary
Your tutorials are a Godsend!!! it’s the first time i’m starting to really get behind ModX, thanks to you….now, I’m stumbling on the following: I’m using images (of text in special fonts) as links, is this compatible with Wayfinder? and could you post how/ what you replaced with [[Wayfinder? &startId=`0` &level=`0`]]… you DO have to close the right? Look forward to your reply
ra
For your first question, I’m not 100% sure how you would do that. I have never used images for menus. Can you post your current menu code?
For the second question, I replaced the < ul> … < /ul > of the navigation and everything inside it with the wayfinder call. What do you mean by “close the right”?
mary
First of all, thanks very much for replying… I use images in case i want to use another, more striking font than the usual Arial et al for the links. Here’s the code….
for the second question… I missed the ‘m ‘, I meant ” you have to close them, right?” – So you just put the Wayfinder code [[*****]] inside the ? what happened to my template was that the names of the various pages that i created all appeared but kind of jumbled around the upper right side of the page. Thanks for your patience and help!
reynaldo
sorry for messing up this place… the html doesn’t post… another example would be :
http://www.marion-kaune.de/
and just look at the code of the links. please just delete the last mail, thanks
reynaldo
Reynaldo
For the images in the menu, I have to think about this a bit. I think I saw a solution on the MODx forums for doing something like that but I can’t find the url now. Might be helpful to post the question there and see what responses you get.
For the pages appearing jumbled on the upper right side of the page, what you’re probably seeing is just the unordered list, which means Wayfinder is working. If you’re seeing links to all the pages you’ve created and for which you’ve checked the “Show in Menu” box, then Wayfinder is working as expected. All you need to do now is apply your styling. For that I recommend that you spend some time looking through the free ebook by kongondo that I linked to at the end of the post, in the more reading list. If you get stuck feel free to ask.
mary
How is it possible build a drop-down menu with wayfinder. I have tried several ways, but not succeeded. I have two child pages in one (www) container, but wayfinder does not show them in a menu.
Wayfinder code is now: [!Wayfinder? &startId=`0` &level=`3`!] so if i had understood right, it should show childresources if any. (I am sorry about my bad english)
Pekka
Take a look at the link to the Wayfinder developer’s website. There are some example dropdown menus there with code, should give you a good start. The link is http://www.muddydogpaws.com/development/wayfinder/examples/
mary
Thanks a lot!
Your site and advices are superb! I investigated your link and then searched that basic drop menus original css-code. A little bit modification and voila! its working.
And I found an other excellent page: http://ago.tanfa.co.uk/css/index.html
Combining information of those sites I finally got that menu working.
You MODx tutorial is very good. I have been making basic web-sites with html and css many years. Now I needed system, that can be updated without programming skills. I have earlier tried to get idea of MODx, but didn’t understand properly. In January this year I started working with it again and found your place. It saved my nerves and marriage :D.
Thanks!
Pekka
still awesome. might want to update screenshots, though. I just started with 1.0.2, and there are a few navigational differences in the Manager, but no problems so far!
Thanks.
thanks for the feedback. time is an issue… if I have it I will update 🙂
I did do a screencast on the differences between 0.9.6.3 and 1.0.2 and recommend that if you need to you watch that to get a good grasp on the differences
mary
I’ve followed this tutorial up to the snippets portion using my own template instead of the swansong one and everything has gone smoothly up to this point except for the menu doesn’t link to the pages created it goes back to the home page everytime. What did I do wrong?
Again, making what could be complicated – simple. Thanks Mary!
Thanks for this tutorial.
hi,
I have made a snippet to enter data in modx database …in the same snippet i call the eform snippet one by one to send emails to different people also…here is the code that I am using:
CODE:
function save(&$fields){
global $modx;
$tableArray = array();
// Initialize the DB Columns Array
$tableArray[‘name’] = $modx->db->escape($fields[‘name’]);
$tableArray[’email’] = $modx->db->escape($fields[’email’]);
$tableArray[‘mobile’] = $modx->db->escape($fields[‘mobile’]);
$tableArray[‘message’] = $modx->db->escape($fields[‘message’];
$tableArray[‘eventurl’] = $modx->db->escape($fields[‘eventurl’]);
$tableArray[‘keyword’] = $modx->db->escape($fields[‘keyword’]);
$tableArray[’ememmail’] = $modx->db->escape($fields[’ememmail’]);
for($count = 1; $count db->escape($fields[‘ref’. $count .’name’]);
$tableArray[‘ref’. $count .’email’] = $modx->db->escape($fields[‘ref’. $count .’email’]);
$tableArray[‘ref’. $count .’mobile’] = $modx->db->escape($fields[‘ref’. $count .’mobile’]);
}
$dbQuery = $modx->db->insert($tableArray, ‘temp_swastika’);
Till this step form details are saved in the database …now i call eform snippet to send emails
CODE:
$params = array();
$params[‘to’] = $modx->db->escape($fields[’ememmail’]);
$params[‘subject’] = ‘MobiVite Enquiry : For’ . $fields[‘keyword’];
$params[‘report’] = ‘swastika_enquiry_email_manager’;
$params[‘formid’] = ‘enquiryform’;
$params[‘tpl’] = ‘swastika_enquiry_form_chunk’;
$params[‘fromname’] = ‘Mobivite’;
$params[‘from’] = ‘info@mobivite.in’;
$params[‘replyto’] = $fields[’ememmail’];
$modx->runSnippet(‘eForm’, $params);
unset($params);
this snippet is perfectly getting called but the next snippet call is just not happening
. The following snippet call is not executing .(don’t know why)
CODE:
$paramseq = array();
$paramseq[‘to’] = $fields[‘name’];
$paramseq[‘subject’] = ‘My MobiVite Enquiry and references: For ‘ . $fields[‘keyword’];
$paramseq[‘report’] = ‘swastika_enquiry_email_enquirer’;
$paramseq[‘formid’] = ‘enquiryform’;
$paramseq[‘tpl’] = ‘swastika_enquiry_form_chunk’;
$paramseq[‘fromname’] = ‘Mobivite’;
$paramseq[‘from’] = ‘info@mobivite.in’;
$paramseq[‘replyto’] = $fields[’ememmail’];
$modx->runSnippet(‘eForm’, $paramseq);
unset($paramseq);
return true;
}
?>
Please help……..
This comment is a little late but does anyone know why I don’t even have snippets as an option when I go to manage resources? Am I running an old version of MODx or something?
Thanks for any help
April
What version of MODx are you using?
mary
Uhm, Guys – May I humbly suggest you stay away from MODX?
You may but continue to use MODx and wait for MODx to mess you really up by crashing your servers to such an extend that you have to entirely clean out the server, loos any and everything on it because MODX believes it should be immortal and nest itself in your server root and you just can’t get rid of it. You can’t delete it!
HAHAHA, the POWER of MODX!
sot us 3 solid days around the clock to get rid of MODX, (lucky we saved the servers) and get back to normal (reinstall our sites, etc).
Of course, the “holiness” of MODx – the “FREE” disaster, would tell you it isn’t MODx’ fault … Never, isn’t it? Of course not, not such a terrible, worthless piece of hacked up code!
Good luck to you all with your “FREE” rubbish! 😉
Mitch
I’m not sure what troubles you’ve had with MODx, but with my vast experience building many MODx websites on many different servers I can say for sure that I have no idea what you’re talking about. I have never had MODx crash a server, MODx doesn’t do anything on the server that I haven’t told it to do, and it’s easy as pie to get rid of if I want to. Perhaps you need to reexamine what went wrong in your setup. They’re simply files, and as long as you have a logical structure to how you set things up on your server, you can get rid of anything you want, including the PHP, CSS, etc files that are MODx.
If your experience with MODx has been less than optimal, I think the mature thing to do if you don’t want to figure out what you’re doing wrong is to move on and find another CMS that will work for you, rather than ranting and generally making an idiot of yourself. Constructive criticism with examples and intelligent questions is always welcome, and I will be happy to respond, but posting a comment like this on someone’s personal blog really accomplishes nothing other than making you sound like you tried and failed and are now bitter about it all.
I use MODx CMS alongside other CMSs, I have no vested interest in MODx or any other CMS, I simply use what works for me and my clients, and MODx does.
There are a lot of other free and enterprise CMSs out there… move on, and best of luck.
mary
Hm. I knew that this would be shot right back. But maybe you should accuse the experts who maintain my servers. The worked 2 full days trying to find out wha causes the code of MODx to react the way it reacted.
Maybe they accept your attack of trying to tell them they might have done somesthing wrong.
BTW – your education is most welcome to tell me what I could have possibly done wrong when setting up MODx and I got a 100% success install.
Is MODx fooling with it’s notice as such, too. Or maybe it’s again me. Maybe I simply fantasized and the install got trerribly wrong but I still claim a 100% success. Must be that!
What a stupid fool I am, aren’t I
There is a reason why free things are free and YES – I moved on and am now paying for a CMS and all of a sudden I am not a fool anymore and things actually work really fine.
I should wish YOU best of luck. You will need it!
Mitch,
As I said, if you want help figuring out what went wrong, I’ll be happy to help. Any comments that are not geared in that direction in a constructive tone are simply not worth responding to. Please consider that before you post another comment.
thanks
mary
@mitch
Mary’s running this blog to help others, not take stick from someone who has obviously had a bad experience with an open source peice of software!
I have developed three sites using MODx and even though i haven’t had ONE problem with doing so….i have actually moved on…….so should you?
Mary, i am very grateful to you. There is a problem. Repeat all over you, but ended up with a menu: 3 points, whenI click on the 1st-OK, when I click on the 2nd and 3rd- the content opens in a new window. Swaps in an article in the menu is the same.
Local server Xampp.
Tried with and without .htaccess
Thanks .
Now install the server again, everything is in order